Web performance metrics measure how quickly your website loads, responds, and functions, enabling a smooth, engaging experience that minimizes user frustration and bounce rates. Google’s Core Web Vitals (CWV) highlight essential aspects of user experience, pinpointing areas for improvement.
Understanding and enhancing these CWVs can significantly boost user satisfaction and engagement. This article breaks down each metric, explains why it matters, and describes how Fullstory works to provide a minimal impact to our customers’ CWV scores.
Core Web Vitals
In 2020, Google published an initial set of performance metrics that focus on measures which impact the user experience of a visitor to a website. These metrics, called Core Web Vitals (CWV), have since become the defacto standard for online businesses to gauge potential user experience issues related to web site performance. Improving CWV scores have translated into positive business impacts for several companies:
Vodafone increased sales by 8%.
Flipkart achieved 2.6% reduction in bounce rate.
Cdiscount saw a 6% revenue uplift in their Black Friday sale.
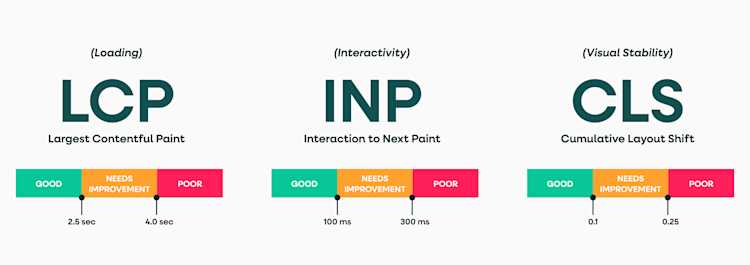
There are currently three metrics in the CWV collection:
Largest Contentful Pain (LCP)
Cumulative Layout Shift (CLS)
Interaction to Next Paint (INP)
Largest Contentful Paint (LCP)
LCP measures the delay in loading the most important content on a page. A delay in LCP could result in important content, for example product detail information or imagery, being slow to load for users. The experience is a sluggish-feeling site for users who are otherwise motivated to browse or purchase.
LCP delay can occur if:
An LCP element is loaded dynamically via JavaScript (i.e. not included as an element directly in the HTML document) or requires a CSS background image.
LCP element rendering is blocked by long tasks running on the main thread (any main thread blocking time over 50ms is considered a “long task”).
An image file used for an LCP element is overly large or uncompressed.
LCP content is not served from a CDN.
Details for optimizing LCP can be found here: https://web.dev/articles/optimize-lcp
Cumulative Layout Shift (CLS)
CLS measures the amount of unexpected movement of content on the page. Content that shifts around on a page can surprise users or even cause them to accidentally perform an unintended action on your site. Undoubtedly, you’ve gone to click a button on a website and it shifts out from under your cursor because some piece of content (like a banner image or Ad) loads in above it. This is a frustrating experience for users, and may result in them bouncing from your site if they were navigated away by an accidental Ad click.
Large CLS scores can occur anytime images, iFrames, or video are declared without dimensions in an HTML document.
Details for optimizing CLS can be found here: https://web.dev/articles/optimize-cls
Interaction to Next Paint (INP)
INP assesses the overall responsiveness of a web page: how quickly page elements respond to clicks, taps, and keypresses. Poor INP outcomes occur anytime the main thread responsible for handling user events and page rendering on a web page is blocked by JavaScript performing long-running tasks. Long-running tasks are any JavaScript task that takes more than 50ms. The result of poor INP scores could be a “laggy” site with stuttering animations or noticeable delays to interactivity.
Main-thread blocking can be mitigated by:
Using CSS animations rather than JavaScript animations.
Breaking long-running tasks into smaller tasks.
Avoiding excessive work generated by setTimeout or setInterval timer callbacks.
Details for optimizing INP can be found here: https://web.dev/articles/optimize-input-delay
Tools that report CWV metrics
Lighthouse is a popular tool geared towards generating detailed CWV reports along with other reports. It generates “lab data” collected in a controlled environment with predefined network and device settings. These predefined settings can be tweaked to simulate different runtime environments, like a low-powered mobile device on a slow network connection.
Some tools will collect “field data” from real page loads experienced by users in the wild. This data originates from the browser Performance API and can be analyzed to produce CWV scores captured by a 3rd-party tool like Fullstory. Google provides an open-source library that web developers can use to generate CWV field data as well; often this data is then collected into a backend event aggregator like Splunk.
The PageSpeed Insights API uses both real-world CWV data collected in the Chrome User Experience Report (CrUX) dataset as well as Lighthouse lab data for a given page URL.
Mobile vs. Desktop performance
Lighthouse reports default to a “mobile profile” which throttles network speed to a simulated “slow 4G” connection and throttles CPU speed as much as 20x slower than the CPU of the computer running the Lighthouse report. A slower network connection will degrade LCP relative to a high-speed internet connection and the slower CPU will impact INP.
In order to accommodate the lower network and CPU resources available to mobile devices, web developers should optimize their site for these devices by:
Reducing image asset sizes to limit load times and improve LCP.
Eliminating animations or substitute static images for animations in order to reduce CPU usage and improve INP.
Trimming down or pruning any HTML markup that isn’t visible in small screen sizes.
The script tag ecosystem
A suite of tools that are deployed via JavaScript tags are often included along with the core JavaScript and other assets that power a modern web application. Often these tools are run in parallel while a user navigates through a web experience and each one has the potential to impact website performance:
Analytics tools are used to collect, report, and analyze website data. They can help understand user behavior and optimize the website accordingly. Examples include Google Analytics, Adobe Analytics.
Advertising scripts enable online advertising. They can be used to display ads and track user interaction with ads. Examples include Google AdSense and Facebook Pixel.
Application Performance Monitoring (APM) tools provide real-time monitoring and tracking of application performance, allowing developers to identify and fix performance issues and errors in the code. Examples include New Relic and AppDynamics.
Experimentation tools allow developers and marketers to test different versions of a web page or user interface to determine which one performs better in terms of user engagement, conversion rates, or other metrics. Examples include Optimizely and Adobe Target.
Personalization tools create a unique and tailored experience for each site visitor. They use a variety of data, including user behavior, to personalize various aspects of a website, including content, layout, and navigation. Examples include Optimizely and Adobe Target.
Fullstory runs side-by-side with these tools and coexists peacefully, and we’ve made efforts to minimize our CWV impact while doing so.
How Fullstory is optimized for minimal impact to CWV scores
Fullstory runs Fullcapture, a data collection agent, in the browser that autocaptures the HTML in a webpage as well important user interaction events like mouse moves and mouse clicks. The agent does an initial capture of the HTML served on page load and then continuously captures incremental changes to the UI via the MutationObserver API.
There are several ways that we optimize our Fullcapture capability to minimize impact on CWV metrics. It starts with a very small snippet that bootstraps the autocapture agent. Since this snippet is small, script evaluation time is small, which minimizes impact to INP. The snippet fetches a larger script that is hosted on our instance of the Google Edge CDN, and is compressed to reduce file size (91Kb GZip, 76Kb Brotli as of October 2024). This script is loaded via an async script tag, which allows the page to continue rendering while the script is being loaded. Hosting a compressed script on a CDN and loading it asynchronously minimizes impact to LCP, which results in a snappier response on page load.
The Fullstory agent uses several techniques to minimize main-thread blocking time and CWV impacts as the user journeys through a website. This includes:
Maximizing event processing during browser idle periods, ensuring that tasks run in under 50ms.
Ensuring that any operation that could cause layout/reflow is broken out into a separate (small) task.
Providing an option for our customers to defer initial HTML capture processing for portions of the HTML DOM tree that aren’t visible to users during page load.
Performing the majority of event analysis on Fullstory’s servers, rather than doing this work in the browser.
Fullstory also has internal performance monitoring in place across our customers. We’ll know if there’s an increase to performance metrics for any customer. This increase could be caused by changes to the customer website, or by changes to Fullstory’s Fullcapture script. In either case, we can be proactive and evaluate the situation early.